Typy pól w formularzach a klawiatura na telefonach

Nie wszyscy to wiedzą, ale to jaki typ pola wybierzemy w formularzu kontaktowym, wpływa na to jaka klawiatura pojawi się użytkownikowi na telefonie.
Różnicę również widać w przeglądarkach na komputerach stacjonarnych. Jednak dopiero na telefonach można się przekonać jak duże ma to znaczenie i jak usprawnia to wypełnianie formularzy.
Pole typu “text”
Czyli zwykłe pole tekstowe, którego źródło w dużym skrócie to: <input type=”text“>. Jest to najczęściej wykorzystywane pole w formularzu kontaktowym i ze względów historycznych często jedynym. Dlaczego? Ponieważ przed rewolucją HTML5 i CSS3 nie było innych opcji do wyboru ;o) Teraz gdy HTML5 jest standardem i wsparcie jest praktycznie całkowite (nie licząc starszych wersji IE), nic nie stoi na przeszkodzie, aby zaszaleć i ułatwić życie użytkownikom.
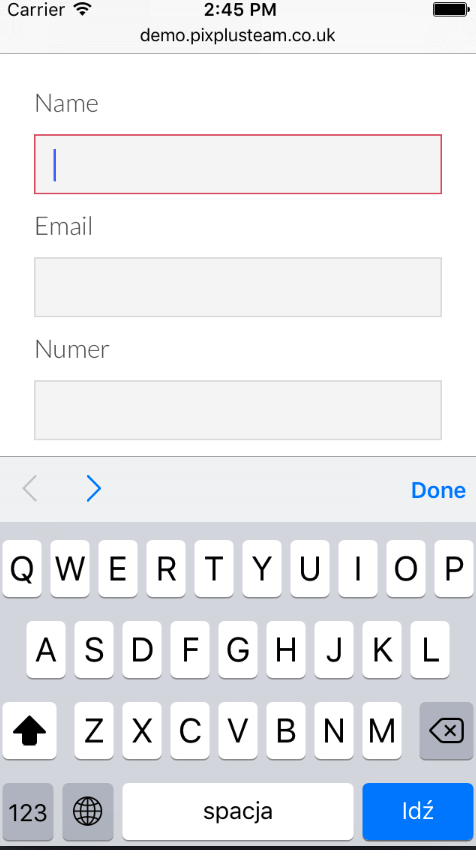
Pole tekstowe powinno być wykorzystywane do wpisywania różnego rodzaju ciągu znaków jak imię i nazwisko, ulica, miasto itp. Klawiatura telefonu dla takiego pola wygląda jak poniżej:

Jest to standardowa klawiatura. Nic niezwykłego tutaj jeszcze nie ma.
Pole typu “email”
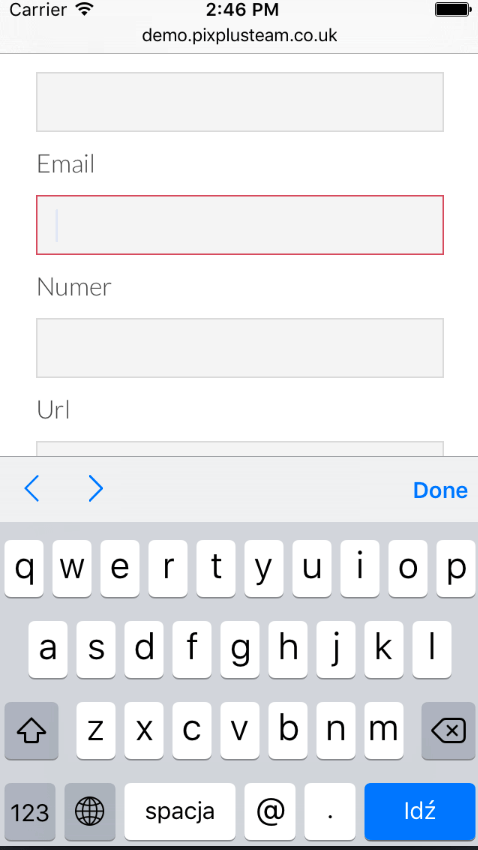
Teoretycznie pole to nie różni się znacznie od pola tekstowego. Mamy tutaj ciąg znaków, który po prostu jest adresem email. Zobaczmy jak układa się klawiatura telefonu dla tego typu.

Na domyślnym ekranie pojawiły się koło spacji dwa dodatkowe przyciski. Znak małpy @ i kropki. Wydaje się, że to niewiele, ale te dwa dodatkowe znaki naprawdę usprawniają wprowadzanie adresu email.
Kod źródłowy dla tego pola to w uproszczeniu <input type=”email“>.
Pole typu “url”
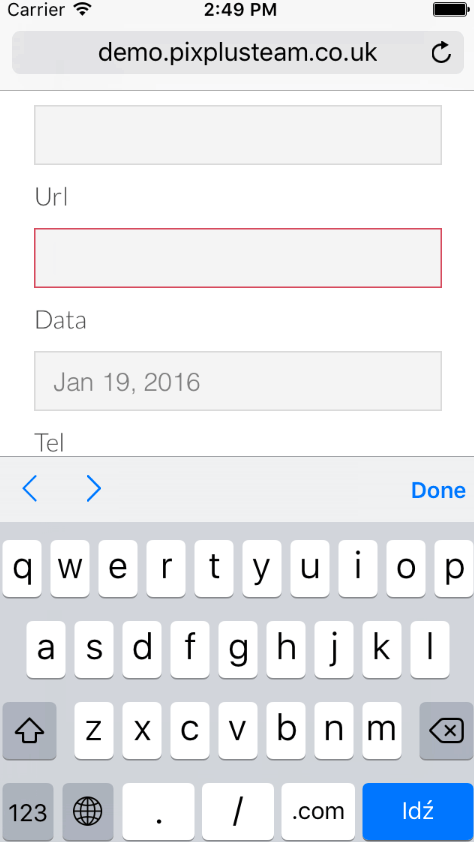
Gdy potrzebujemy, aby użytkownik wprowadził adres www wykorzystajmy do tego pole typu url, którego kod źródłowy to <input type=”url“>.

W adresach stron internetowych nie ma spacji, więc ten przycisk nie jest użytkownikowi potrzebny. Z tego też powodu jak widać na zrzucie powyżej jest on ukryty. Natomiast inne przyciski często wykorzystywane w adresach internetowych jak kropka i znak /, zostały wyciągnięte na pierwszy ekran.
Pole typu “tel”
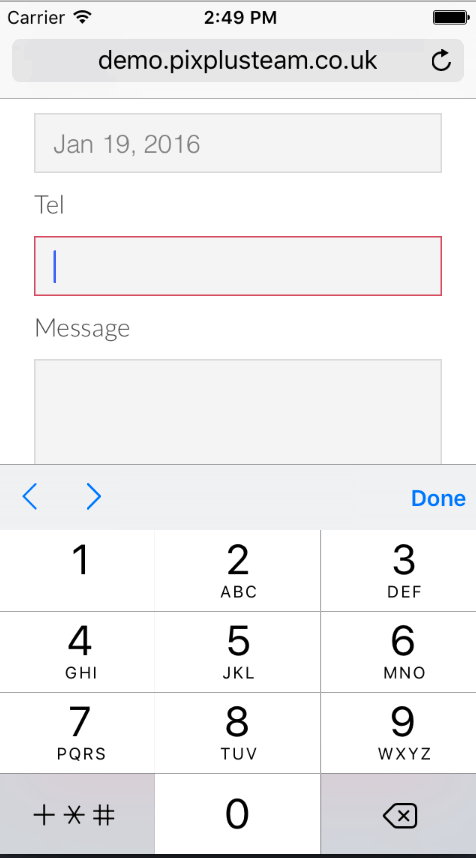
Chcemy uzyskać numer telefonu od użytkownika? Skorzystajmy z pola do tego przeznaczonego. A dlaczego? Spójrzmy na zrzut:

Klawiatura układa się jak okno do, uwaga, wpisywania numeru telefonu! Czy gdy wpisujemy numer telefonu potrzebne są nam jakieś inne znaki?
Pole typu “number”
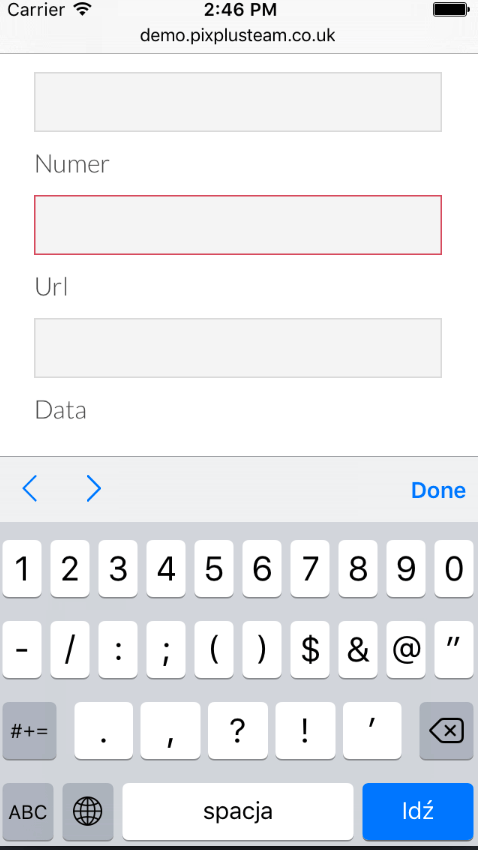
Klawiatury typu QWERTY w telefonach mają standardowo dwa widoki między którymi można się przełączać. Jest to widok alfabetu (widoczny domyślnie przy polu tekstowym) i widok cyfr wraz ze znakami specjalnymi. Wpisując coś na telefonie w miarę potrzeby, przełączamy się pomiędzy tymi widokami. W przypadku gdy ustawimy typ pola “number”, domyślnie pierwszym widokiem, który zobaczy użytkownik jest widok cyfr. Co powinno być oczywiste gdy chcemy, aby użytkownik wpisał jakąś liczbę.

Kod źródłowy to <input type=”number”>.
Pole typu “date”
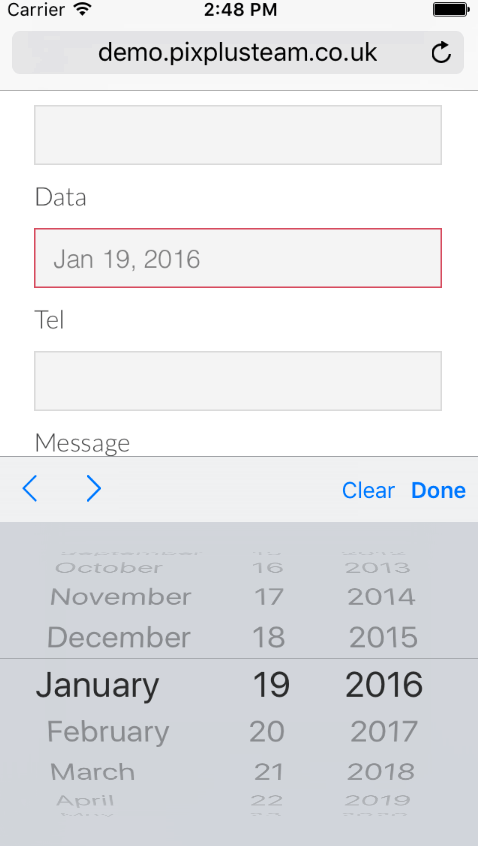
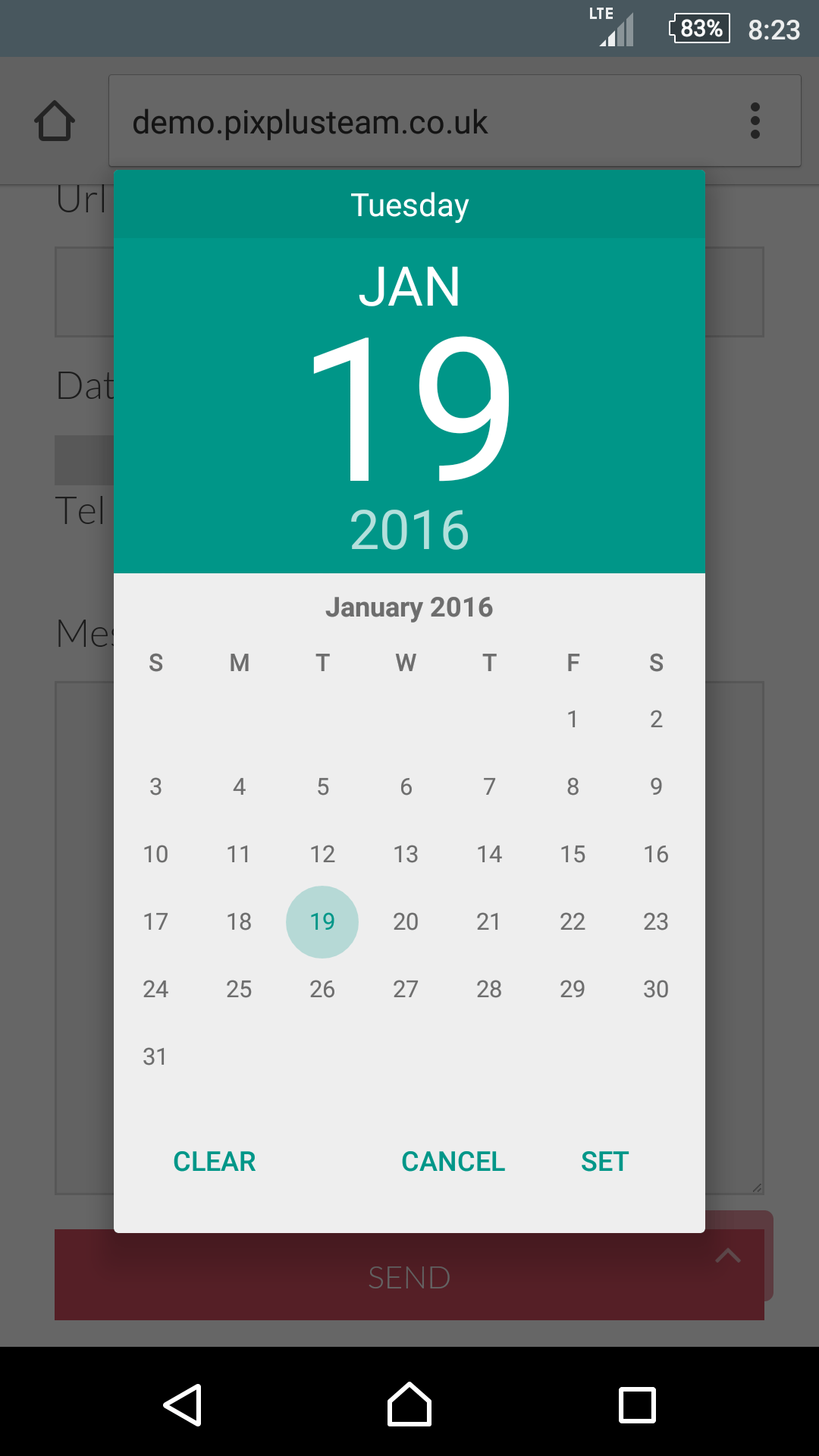
Ostatnim typem pola, który ułatwia naszym użytkownikom wygodne wprowadzanie danych w formularzu, to pole daty. Na większości nowych telefonów otworzy się po prostu okno wyboru daty. Poniżej po lewej zrzut z iPhone, po prawej zrzut z Sony Xperia z Androidem.


Kod źródłowy to <input type=”date”>.
Podsumowanie
Dobór odpowiedniego typu pola do wartości jaką chcemy uzyskać od użytkownika, może szalenie ułatwić wypełnianie nudnych formularzy. Naszym celem nadrzędnym w tej chwili jest ułatwianie i usprawnianie użytkownikom korzystania z naszych stron czy aplikacji. Dlatego następnym razem przy tworzeniu formularza wykorzystaj te wbudowane już rozwiązania. Jedyne co trzeba zrobić to zmienić typ pola, a efektywność dzięki nim jest dużo wyższa.