Jak poprawić szybkość ładowania się strony na WordPress?

Wiele badań potwierdziło, że użytkownicy (Twoi potencjalni klienci!) porzucają stronę jeśli zbyt długo się ładuje. Nikt nie lubi powolnych stron, ale wielu z tym nic nie robi. To trochę tak jak wszyscy mówią, że powinno się ćwiczyć (chociaż trochę), ale mało osób rzeczywiście to robi – do momentu aż zdrowie nie zaczyna szwankować ;o) To samo za chwilę może się stać z pozycją Twojej strony w wyszukiwarkach, ponieważ nasz kochany Google poinformował, że od lipca 2018 szybkość działania strony będzie miała znaczący wpływ na pozycję strony przy wyszukiwaniu mobilnym. Lepiej nie czekaj, aż spadniesz w wynikach wyszukiwania i zacznij działać.
Poniżej garść wiedzy co możesz zrobić, aby przyspieszyć stronę wraz z wyjaśnieniem dlaczego to pomoże i ewentualnymi wtyczkami, które możesz zastosować. Zwróć uwagę, że niektóre z proponowanych rozwiązań trzeba stosować regularnie, aby strona działała szybko cały czas.
TL;DR Infografika
Dla tych, którzy chcą zobaczyć krótki przegląd moich rekomendacji przygotowaliśmy infografikę, którą potem można zastosować jako cheatsheet.
Spis treści
- Wprowadzenie
- 1. Czym testować szybkość działania strony
- 2. Uporządkuj WordPress-a
- 3. Optymalizuj bazę danych
- 4. Uruchom wersję PHP7 na serwerze i włącz kompresję
- 5. Optymalizuj grafiki / zdjęcia
- 6. Połącz, zmniejsz, skompresuj CSS-y i JS-y
- 7. Cache, Kasze, Kesz, Keszuj
- 8. Czy potrzebujesz do tego jeszcze CDN?
- 9. HTTP/2 i SSL
- 10. Hosting
- Podsumowanie i statystyki
Wprowadzanie
Nie każda strona jest taka sama. Na szybkość działania strony mają wpływ rzeczy takie jak:
- aktualizacje WordPress – wtyczki i sam silnik powinien być regularnie aktualizowany!
- ilość włączonych wtyczek w WordPressie – im mniej tym lepiej
- sposób wykonania strony / motywu
- ilość grafik/zdjęć/filmów na stronie
- ilość zewnętrznych wtyczek – jak Facebook, Twitter, itp.
- hosting
- obciążenie strony – czyli ilu użytkowników naraz jest na stronie
- pogoda (jak jest brzydka to więcej ludzi siedzi w internecie ;o))
- urządzenie użytkownika
- łącze internetowe użytkownika
Choć kompletnie nie masz wpływu na trzy ostatnie punkty, to możesz zrobić kilka rzeczy w celu skrócenia czasu ładowania strony. Jeśli Twoja strona została przygotowana zgodnie z zaleceniami i standardami, to być może nawet obejdzie się bez pomocy developera.
Zrób backup!
Zanim przystąpisz do jakichkolwiek działań, zrób backup całej strony i upewnij się, że masz dostęp do FTP gdyby coś poszło nie tak. Co może pójść nie tak?! Nawet jeśli wtyczki/rozwiązania są uniwersalne i powinny zadziałać bez problemu, to może nastąpić jakiś konflikt, bo serwer, bo motyw, bo ktoś kichnął i odłączył kabel w trakcie instalacji i wtyczka nie dociągnęła się w całości. Backup, backup, backup. Będę powtarzać to do znudzenia, żeby potem nie było płaczu i zgrzytania zębami. Bardzo dobrym i darmowym pluginem do robienia backupów jest UpdraftPlus.

1. Czym testować szybkość działania strony
Jest wiele dostępnych narzędzi, które pokazują jak sprawuje się strona w oparciu o ogólne zalecenia. Fajnie jest mieć wszystko na zielono i mieć maksymalny wynik, ale nie wszystkie zalecenia przedstawione w podsumowaniach musisz wprowadzić. Na przykład nie wszyscy od razu muszą uruchamiać CDN.
Pamiętajmy też, że wiele ogólnodostępnych narzędzi zlokalizowana jest w USA. Mając serwer w Polsce, a testując z serwera w USA wyniki będą gorsze niż gdyby testować z serwera w Polsce. Dlatego jeśli 99% użytkowników (nie mówimy o botach wyszukiwarek) jest z Polski, to najlepiej robić testy z serwerów umiejscowionych w Europie, bo to dla nich de facto robimy optymalizację. Jeśli użytkownicy będą zadowoleni, to Google też będzie.
W celu sprawdzenia jak radzi sobie Twoja strona, możesz wykorzystać poniższe narzędzia:
- Pingdom – w wersji darmowej 4 dostępne lokalizacje
- WebPageTest – wiele dostępnych lokalizacji do wyboru
- GTmertix – test z Kanady
- KeyCDN Website Performance Test
- dotcom-tools – wiele lokalizacji naraz
- sucuri load time tester – wiele lokalizacji naraz
- PageSpeed Insights – ogólne zalecenia od google
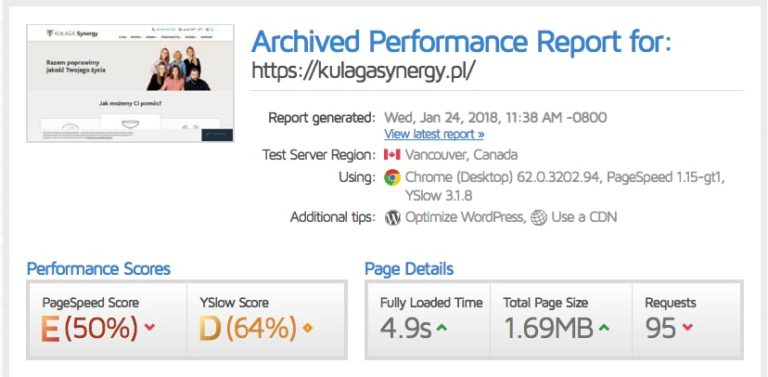
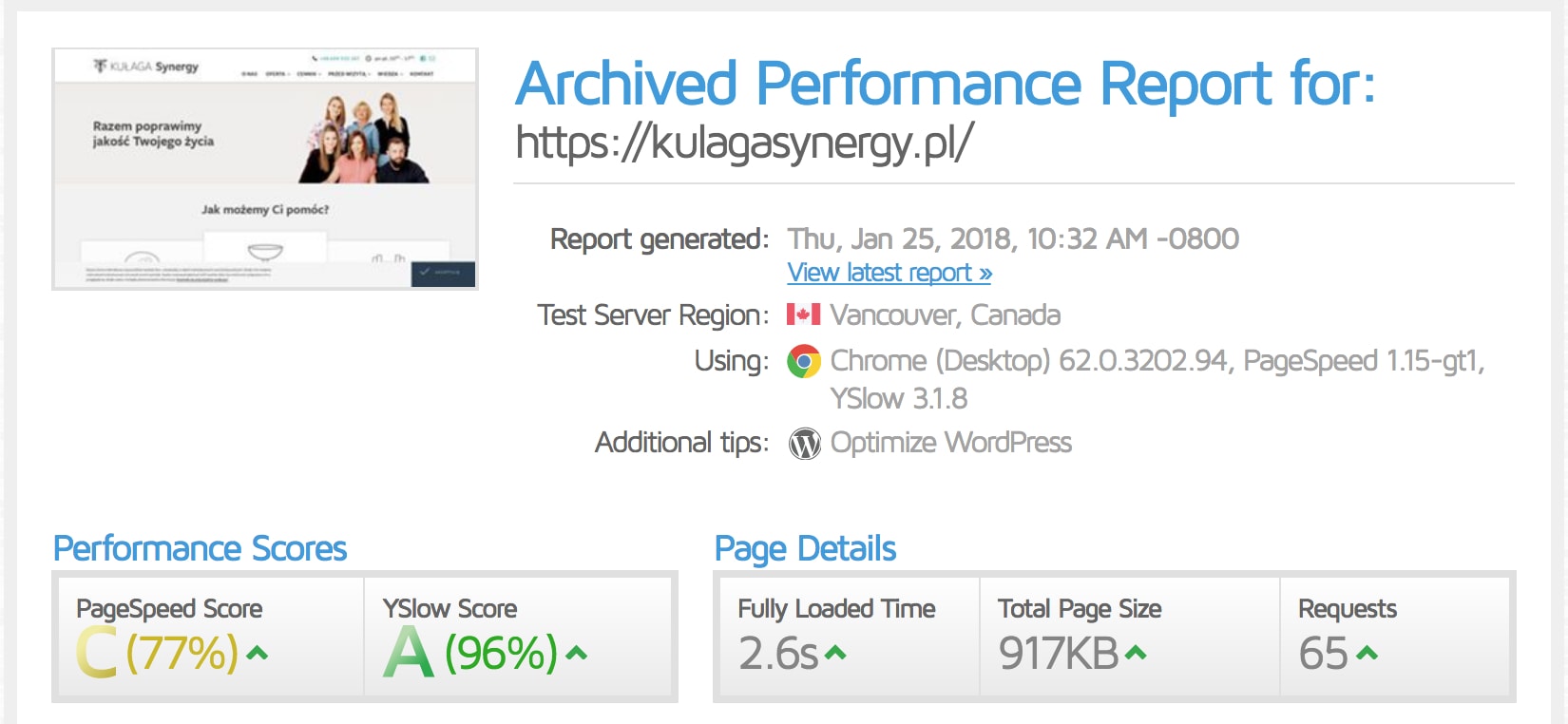
Każdy z tych testów pod koniec wyświetla informacje czego nam brakuje i jakie są zalecenia. Mamy też dane początkowe z którymi można porównać wyniki po optymalizacji.
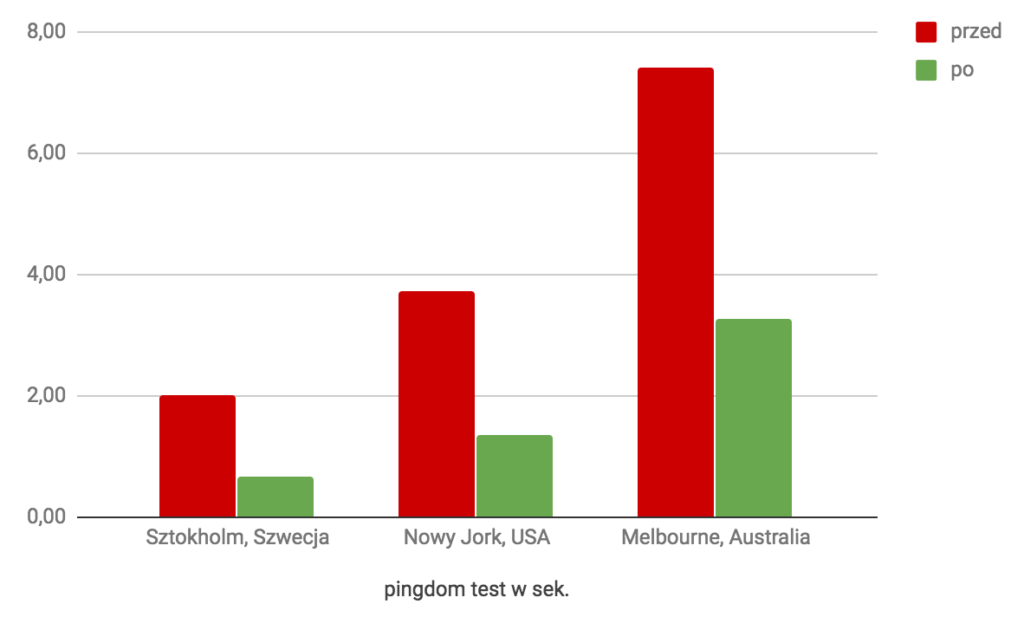
Pokażę optymalizację przed i po na podstawie strony jednego z naszych klientów, utrzymywaną na serwerach LH z dyskami SSD.
| Lokalizacja | Min | Max | Średnia |
|---|---|---|---|
| Sztokholm, Szwecja | 1,92 s | 2,19 s | 2,025 s |
| Nowy Jork, USA | 3,38 s | 4,38 s | 3,72 s |
| Melbourne, Australia | 6,95 s | 8,2 s | 7,418 s |
| Średnia z czterech wykonanych testów dla danej lokalizacji | |||

Wyniki pingdom i GTmetrix nie są najlepsze, przejdźmy zatem do optymalizacji.
2. Uporządkuj WordPress-a
Zaczynasz od… backupu. Potem aktualizujesz wszystkie pluginy i silnik WordPress. Jeśli masz jakieś aktualizacje motywów, to musisz się zastanowić. Jeśli nie był on przez Ciebie/Twojego developera modyfikowany, aktualizacja powinna przejść bez problemu. Jeśli jednak był, to trudno. Takiego motywu nie aktualizuj, bo wszystkie wprowadzone zmiany zostaną utracone. Jeśli już to zrobiłeś, to możesz zawsze przywrócić stronę z… backupu ;o) Po więcej informacji jak i dlaczego aktualizować, skocz do posta Aktualizowanie systemu WordPress i jego wtyczek.

Zrób rachunek sumienia i zobacz, które wtyczki możesz wyłączyć i usunąć. Jeśli nie jesteś pewien, to zapytaj autora strony/motywu, albo zostaw. Zasada jest prosta – im mniej pluginów tym lepiej i bezpieczniej. Jeśli instalujesz plugin żeby go potestować, nie zapomnij go usunąć jeśli nie spełni Twoich oczekiwań. Może też być tak, że kiepsko napisany plugin spowolni stronę. Czasem nie jest łatwo go namierzyć, ale jak już się uda to warto poszukać alternatywy. Jeśli jesteś bardziej zaawansowanym użytkownikiem, to plugin Query Monitor może pomóc w znalezieniu spowalniaczy.
3. Optymalizuj bazę danych
Gdy instalujesz wtyczki, motywy, edytujesz treść, dodajesz, zmieniasz, to ślady tych akcji zostają w WordPressie. Część z nich można bez szkody usunąć, poprzez regularne optymalizacje i czyszczenie bazy (pamiętaj o backupie). Z pomocą w tym temacie przyjdzie wtyczka Optymalizowanie Bazy Danych po usunięciu Rewizji. W zależności jak często dodajesz nowe treści na stronie, możesz też ustawić harmonogram optymalizacji raz w tygodniu lub raz na miesiąc.
Taka optymalizacja usunie między innymi starsze wersje wpisów, które tworzą się przy każdej edycji wpisu czy strony. Dla przykładu, podczas pisania tego postu utworzyło się ponad 60 wersji. Nie potrzebuję ich wszystkich. I o ile system rewizji jest bardzo przydatny, to bez regularnego usuwania niepotrzebnych wersji, możemy naprawdę utuczyć bazę.

W ustawieniach wtyczki do optymalizacji bazy danych masz możliwość ustawienia ile wersji wpisów chcesz zachować podczas czyszczenia. Jeśli chcesz mieć kontrolę nad tym jakie wersje wpisów są usuwane, to wyłącz opcję czyszczenia rewizji, korzystaj z podstawowej optymalizacji bazy oraz usuwania śmieci i zainstaluj plugin Simple Revision Delete. Pozwala on na wybranie wpisów z których mają być usunięte historyczne wersje, lub konkretnej – jednej – rewizji. Dzięki czemu zachowasz kontrolę i odciążysz bazę. Pod warunkiem, że będziesz jakieś rewizje usuwać ;o)
Jeśli nie potrzebujesz zapisywać pierdyliarda wersji danego wpisu, możesz na stałe ograniczyć liczbę rewizji.
Wspomniane w tej części pluginy do WP:
- Optymalizowanie Bazy Danych po usunięciu Rewizji do masowego czyszczenia bazy
- Simple Revision Delete do usuwania pojedynczych rewizji
4. Uruchom wersję PHP7 na serwerze i włącz kompresję
W internecie bez problemu znajdziesz masę porównań PHP 5 vs PHP 7 z których wynika, że wersja PHP 7 jest szybsza. Jednak w tym przypadku nie chodzi tylko o szybkość działania, ale też o to jak serwer zachowuje się pod obciążeniem. Jeśli masz znikomy ruch na serwerze, wówczas różnica w czasie pomiędzy tymi wersjami nie spowoduje, że szczękę będziesz z ziemi podnosił (choć jakaś będzie). Ale już pod jakimkolwiek obciążeniem, tak. Mówiąc łopatologicznie, wersja PHP 7 powinna obsłużyć prawie dwa razy więcej ruchu niż jej poprzedniczki zanim zacznie naprawdę mulić. Jeśli Twój hosting nie oferuje jeszcze możliwości zmiany na PHP 7, zmień hosting, bo to nie najlepiej świadczy o usługodawcy.

Zazwyczaj wersję PHP możesz zmienić w panelu, lub poprzez dodanie reguły do pliku .htaccess. Najlepiej poszukać w pomocy lub napisać do administratora. Pamiętaj tylko, że jeśli Twoja strona jest już leciwa, to może wykorzystywać pewne funkcje, które nie są już dostępne w php7 (są przestarzałe). Wówczas po zmianie możesz zobaczyć błędy lub biały ekran śmierci. Jeśli tak się stanie przywróć poprzednią wersję php i zastanów się nad nową stroną.
A co daje włączenie kompresji?
Mniejszy rozmiar strony. Jeśli tylko Twój serwer umożliwia włączenie kompresji poprzez dodanie reguł do pliku .htaccess, to warto to zrobić. I nie musisz do tego instalować żadnego pluginu.
Wklej poniższy kod do pliku .htaccess, który znajduje się w katalogu głównym WordPressa (musisz zalogować się poprzez FTP):
Jeśli po wklejeniu kodu i odświeżeniu strony widzisz błąd 500 Internal Server Error lub biały ekran śmierci, to najprawdopodobniej serwer nie wspiera tego typu reguł (ma jakieś dziwne własne) lub podczas kopiuj/wklej, dodały się niedozwolone znaki. Zweryfikuj czy na początku lub końcu wklejonego kodu nie pojawił się jakiś znak. Jeśli dalej nic, to po prostu usuń dodany kod i sprawdź pomoc/dopytaj administratora serwera, czy, i w jaki sposób możesz włączyć kompresję.
5. Optymalizuj grafiki / zdjęcia
Optymalizacją jesteś w stanie zmniejszyć wagę zdjęcia czasem nawet o połowę. Biorąc pod uwagę, że zdjęcia zazwyczaj stanowią 50-80% wagi całej strony, optymalizacja zdjęć to najszybszy i najlepszy sposób na obniżenie ilości bajtów, które musi pobrać użytkownik. Dlatego dobrym nawykiem przed wgraniem zdjęć do biblioteki mediów, jest ich optymalizacja.

Programy, których możesz użyć do optymalizacji zdjęć:
- RIOT dla systemów Windows
- ImageOptim dla Mac-ów
- Optimizilla dla bez znaczenia jaki masz system bo działa online
Dobierz odpowiednie dla siebie narzędzie, zoptymalizuj zdjęcia i dopiero wtedy wgraj je na serwer. W zależności od typu zdjęcia i kolorów 95% będzie bezpieczną wartością dla kompresji stratnej.
Gdy wgrywasz zdjęcie na serwer, WordPress tworzy ich miniatury, które niestety nie przejdą takiej optymalizacji. ALE! instalując plugin EWWW Image Optimizer już tak. EWWW również przeprowadza optymalizację dla zdjęcia w pełnym rozmiarze, ale bezpłatna wersja oferuje tylko bezstratną kompresję. Oczywiście nawet taka jest lepsza niż żadna, jednak dopiero przy kompresji stratnej można dobrze odchudzić zdjęcie bez widocznej utraty jakości.
Istnieje również płatne rozszerzenie EWWW, gdzie zdjęcia są optymalizowane w chmurze. Mamy wtedy stratną optymalizację, mniejszy rozmiar grafiki i nie martwimy się tym czy na serwerze są potrzebne biblioteki. Wykonuje się to automatycznie i nie potrzebne są żadne zewnętrzne programy. Opłata nie jest duża, bo tylko $3 za optymalizację 1000 plików. Pamiętaj tylko, że trzeba w to też wliczyć miniatury zdjęcia, czyli na każde jedno zdjęcie w bibliotece przypadnie około 4-5 miniatur, ale ostatecznie zależy to od motywu. W ustawieniach możesz za to wyłączyć optymalizację dla wybranych rozmiarów miniatur.
A co ze zdjęciami, które są już na serwerze?
EWWW Image Optimizer oferuje masową optymalizację zdjęć. Jeśli masz bardzo dużo zdjęć, to może to trochę potrwać. Jeśli do tej pory nie optymalizowałeś zdjęć, warto zainwestować te pare $ na porządną optymalizację i skorzystać z płatnego planu EWWW.
Na koniec jeszcze dwie wskazówki:
- jeśli masz zdjęcie/screenshot które nie wymaga przezroczystego tła, zapisuj w formacie JPEG. PNG przy złożonych grafikach zawsze będzie miało większy rozmiar. Jeśli jest to prosta grafika z paroma kolorami, PNG będzie ok.
- zapisując pliki upewnij się, że nie zawierają one polskich znaków. Jeśli zdarza Ci się wgrywać pliki typu “Bez tytułu”, “Zdjęcie 1” itp, to zmień nawyki i usuwaj polskie znaki. Inaczej podczas ich optymalizacji, zmiany hostingu lub po uruchomieniu CDN (o tym potem) mogą pojawić się problemy z kodowaniem i takie pliki nie wyświetlą się na stronie. Możesz też zainstalować plugin File renaming on upload, który będzie czyścił nazwy plików z polskich znaków podczas wgrywania ich do biblioteki – choć tak czy siak nawyki lepiej zmienić.
Wspomniane w tej części pluginy do WP:
- EWWW Image Optimizer do bezstratnej optymalizacji zdjęć
- EWWW Image Optimizer Cloud do stratnej optymalizacji zdjęć
- File renaming on upload do usuwania polskich znaków z nazw plików
6. Połącz, przeprowadź minifikację, skompresuj CSSy i JSy
Fachowo zwie się to Combine & Minify & Compress i chodzi o to żeby połączyć wszystkie pliki styli i javascripty, które używa Twoja strona i wtyczki w pliki zbiorcze. Ma to na celu zmniejszenie ilości plików, które użytkownik musi pobrać, usunięcie niepotrzebnych znaków (np. komentarzy), żeby zmniejszyć wagę pliku. Tutaj się nie namęczysz, bo możesz to zrobić w prosty sposób za pomocą pluginu Fast Velocity Minify. Jest też inna opcja, ale o niej w następnej sekcji o “cache”.
Całość sprowadza się do tego, że instalujesz plugin, włączasz go i powinien automagicznie zadziałać.

Uwaga. Istnieje ryzyko, że uruchamiając tego typu plugin zepsujesz stronę. Gdzieś coś będzie brzydko wyglądać, jakieś coś przestanie działać. Nie jest to wina pluginu, a zazwyczaj jakiegoś błędu w kodzie pliku css/js. Wtedy albo naprawiamy błąd, wykluczamy winowajcę z procesu lub rezygnujemy z części “minify”. Dlatego po włączeniu wtyczki, przeklikaj się przez stronę, aby sprawdzić czy wszystko jest w porządku. Jeśli coś jest nie tak, nie możesz tego naprawić, deaktywuj wtyczkę i wszystko wróci do – niekoniecznie szybkiej – normy. Alternatywnie możesz spróbować Autoptimize, należy tylko regularnie usuwać stworzone przez niego pliki (cache). Inaczej po jakimś czasie może pożreć sporo przestrzeni dyskowej.
Wspomniane w tej części pluginy do WP:
Oba do zmniejszania, łączenia, kompresowania plików CSS i JS.
7. Cache, Kasze, Kesz, Keszuj.
To jest nic innego jak stworzenie statycznej wersji strony. WordPress i w ogóle cokolwiek co jest oparte o php, to strona dynamiczna, czyli za każdym razem gdy ktoś odwiedza stronę to buduje się ona na nowo. Przy wykorzystaniu “cache” strona tworzy się raz, a potem cała reszta użytkowników otrzymuje tą zapisaną, statyczną wersję strony. Dzięki temu serwer nie jest tak obciążony i strona działa szybciej, bo nie musi co chwila liczyć i łączyć się z bazą. Jest to szczególnie istotne przy dużym ruchu na stronie. W zależności też od rodzaju treści na stronie ustawia się różne czasy, kiedy cache powinien zostać usunięty i utworzony na nowo.

Do tworzenia cache można wykorzystać wtyczkę WP Super Cache, która robi dokładnie i tylko to. Tworzy statyczną wersję strony. Żeby cache był czyszczony i tworzony na nowo przy każdej aktualizacji strony/dodania nowego wpisu, trzeba pamiętać o zaznaczeniu tej opcji w ustawieniach. Zawsze też można ręcznie wyczyścić zapisane strony.
Inną opcją, która posiada zarówno cache, jak i łączenie/kompresowanie plików CSS i JS w jednym jest WP Fastest Cache. Oferuje dużo mniej opcji niż kombo WP Super Cache + Fast Velocity Minify, ale dla wielu będzie jest to akurat na plus. Obie opcje dadzą podobne wyniki, a cel i tak mają wspólny – przyspieszyć działanie strony. Tak więc jeśli chcesz coś prostszego i bardziej łopatologicznego, to wybierz WP Fastest Cache.
Dla serwerów typu LiteSpeed (jak np. JCHost) najlepszą wtyczką będzie LiteSpeed Cache, który również oferuje dodatkowe opcje optymalizacyjne jak łączenie/kompresowanie plików i wiele innych.
Drobne uwagi
Jeśli cache zostanie wyczyszczony, to dopiero drugie odświeżenie strony będzie uruchamiało statyczną wersję strony. W pierwszym nastąpi normalne uruchomienie z zapytaniem do bazy i utworzenie statycznej wersji. To ważne gdy będziesz testować stronę żeby sprawdzić efekty. Pierwszy test wyjdzie jak przy wyłączonym cache – a czasem nawet ciutkę wolniej, bo w tym momencie tworzą się pliki – ale już przy drugim powinieneś widzieć różnicę.
Włączenie “kesza” z pominięciem wszystkich poprzednich punktów nie jest rozwiązaniem. Jasne, możesz od razu przeskoczyć do tego punktu i zobaczyć “wow” efekty – bo statyczna wersja strony ZAWSZE szybciej się otworzy niż dynamiczna – ale każdy użytkownik, który natrafi na świeżo tworzoną stronę po wyczyszczeniu cache, będzie na nią czekał tak długo, jak długo otwiera się strona bez włączonego cache. Wersję bez cache, otrzymają również zalogowani użytkownicy i Ci co zostawili komentarz we wpisie.
Wspomniane w tej części pluginy do WP:
- WP Super Cache do tworzenia cache
- WP Fastest Cache do tworzenia cache i łączenia/zmniejszania/kompresowania plików JS/CSS
- LiteSpeed Cache dla serwerów LiteSpeed do tworzenia cache + wiele opcji optymalizacyjnych
8. Czy potrzebujesz do tego jeszcze CDN?
CDN, czyli “Content Delivery Network” to nic innego jak serwery w różnych lokalizacjach na świecie, które przechowują kopie plików Twojej strony żeby serwować je szybciej, bo z lokalizacji, która jest najbliżej użytkownika. Nie ma niestety czegoś takiego jak bezpłatny CDN. Cloudflare oferuje bezpłatny plan (z dodatkową ochroną przeciw atakom DDoS), ale nie jest wcale łatwy w konfiguracji i przy większym ruchu wcale nie działa tak szybko. Nie jest to złośliwość z ich strony. CDN to jest cała infrastruktura, którą ktoś musi utrzymywać i za nią płacić. To trochę tak jakby mieć hosting w wielu lokalizacjach. Dlatego też, nikt nie będzie oferował CDN-a doskonałej jakości za darmo.

Bardzo fajną i tanią opcją jest BunnyCDN. Konfiguracja i uruchomienie jest bardzo proste. Dodatkowo dostępny jest plugin BunnyCDN do WordPressa, który jeszcze bardziej ułatwia uruchomienie usługi. Płaci się za rzeczywiste wykorzystanie transferu, można włączyć/wyłączyć różne strefy, a minimalna kwota doładowania to $10/rok. Do tego można wygenerować darmowy certyfikat SSL, który przydaje się gdy całą stronę masz też w SSL-u. Ze wszystkich dostawców CDN, których sprawdziłam i przetestowałam to jedyny jaki znalazłam, który jest łatwy w obsłudze i ma rozsądną politykę cenową dla prostych stron firmowych.
Kiedy CDN rzeczywiście jest przydatny i robi różnicę:
- przy międzynarodowych/wielojęzycznych stronach – możesz sprawdzić też w statystykach ile masz zagranicznego ruchu. Jeśli 99% ruchu pochodzi z Polski, to posiadanie CDN dla samego posiadania i maksymalnej punktacji w testach nie jest potrzebny chyba, że (patrz punkt niżej)
- ruch na stronie jest bardzo duży – wtedy CDN odciąży Twój serwer
Jeśli zdecydujesz się na uruchomienie CDN, to zalecam uruchomienie tego na własnej subdomenie. Dlaczego? Bo jeśli z jakiegoś powodu Ci się nie spodoba usługodawca i będziesz chciał go zmienić, to możesz to po prostu zmienić i przejść z tym samym adresem do nowego.
Uwaga. Jeśli masz tendencję do wgrywania plików z polskimi znakami, to takie pliki mogą się nie być dostępne poprzez CDN. Ciut więcej o tym było już w części o optymalizacji zdjęć.
9 i 10. Świadomie wybierz hosting, ale nie patrz tylko na cenę
9. HTTP/2 i certyfikat SSL
Ze względu na dodatkowe działanie, jakim jest szyfrowanie, strony posiadające certyfikat SSL będą ładować się wolniej niż te bez niego. Jednak można to zneutralizować poprzez wykorzystanie nowego protokołu HTTP/2, który niestety nie jest dostępny u wszystkich usługodawców hostingowych.

Czy HTTP/2 jest absolutnie konieczny? To zależy jak bardzo udało Ci się zoptymalizować stronę i z ilu plików składa się Twoja strona. Jeśli masz SSL-a i Twój serwer wspiera HTTP/2, to na pewno warto z tego skorzystać. Możesz sprawdzić czy Twoja strona wspiera ten protokół za pomocą narzędzia HTTP/2 test od KeyCDN. Jeśli nie, to skontaktuj się z administratorem serwera i zapytaj czy i kiedy planują jego uruchomienie. Jeśli nie masz SSL-a, a Twój serwer wspiera protokół HTTP/2, to jest szansa, że możesz za darmo uruchomić certyfikat SSL i wtedy strona będzie działać na nowym protokole.
Uwaga. Test za pomocą narzędzia pingdom, nie wspiera HTTP/2. Tak więc jeśli chcesz zobaczyć różnicę między HTTP/2 vs HTTP/1 skorzystaj z testu na GTmetrix.
10. Hosting
Wybór hostingu ma ogromne znaczenie i teoretycznie od tego powinno się zacząć. Jednak jeśli chcesz przyspieszyć stronę, to prawdopodobnie hosting już masz i jedyne co teraz warto sprawdzić, to jaki on jest i czy możesz mieć coś lepszego. Jeśli korzystasz z hostingu, który nie ma gdzieś w specyfikacji, że działa na dyskach SSD, to poważnie rozważ opcję zmiany usługodawcy.
Nie wdając się w mega techniczne szczegóły – dyski SSD są po prostu szybsze, ale też w dalszym ciągu droższe niż ich starsi bracia dyski HDD. Z tego też powodu hostingi SSD oferują dużo mniej przestrzeni w ramach tej samej ceny niż te w oparciu o HDD. W rzeczywistości 5-10gb dla małych stron jest wystarczającą powierzchnią, chyba, że masz pocztę z kilkudziesięcioma gigabajtami. Wtedy trzeba pokombinować albo zrobić porządki ;o)

Przykładowo jeśli posiadasz hosting na home.pl i nie nazywa się on WordPress Hosting SSD, to masz właśnie serwer z wolniejszymi dyskami HDD. Niemniej jednak jeśli będziesz mieć w pełni zoptymalizowaną stronę i włączony cache, to czasy będą podobne do tych z hostingów z dyskami SSD. No chyba, że użytkownik trafi na tworzenie się statycznej wersji strony, wtedy będzie wolniej.
Hosting z dyskami SSD, który polecamy i używamy (!) to:
- JCHost – najlepszy hosting SSD NVMe, sprzętowo dopasiony, z genialnym ludzkim supportem. Z kodem JCHOST-AIOC-10 dostaniesz 10% rabatu.
Pamiętaj też, że żaden hosting nie jest niezawodny. Każdy ma czasem jakieś problemy. Ważne jest jednak to, jak administratorzy je rozwiązują, jak szybko i jak je komunikują. Jeśli planujesz zmienić hosting weź to też pod uwagę.
Podsumowanie i statystyki
Po zastosowaniu wszystkich tych rozwiązań u naszego klienta, pora na statystyki końcowe.


| Przed | Po | |
|---|---|---|
| PageSpeed | E (50%) | C (77%) |
| YSlow | D (64%) | A (96%) |
| wielkość strony | 1.69MB | 0,917 MB |
| pełne załadowanie strony | 4.9s | 2.6s |
| zapytań | 95 | 65 |
Jak widzisz, wystarczy zastosować parę rozwiązań i możesz mocno przyspieszyć ładowanie się strony. Warto natomiast dodać, że tego typu testy nie są w 100% obiektywne i powtarzalne o każdej porze dnia i nocy. Przy większym obciążeniu, w godzinach szczytu te czasy mogą się zwiększać, choć byłyby DUŻO wyższe bez optymalizacji.

Czy można korzystać wtyczki Lite Speed Cache równocześnie z Wp Super Cache?
Nie ma to sensu. Obie robią to samo, a Lite Speed nawet więcej. Chyba, że korzystasz z Lite Speed na serwerze klasycznym a nie z silnikiem właśnie od Lite Speed, wtedy LS Cache jest trochę bezsensu bo większosć funkcji jest średnio użyteczna. Dużym plusem LS Cache jest optymalizacja zdjęć na serwerach nie opartych o ich technologię – jeśli zadziała, bo na serwerach z nginx ma problemy.