Edycja i dodawanie treści w WordPress – Pierwsze kroki

Jak pewnie doskonale wiesz, nasze strony opieramy na systemie WordPress, który jest bardzo intuicyjny i elastyczny. Jednak jak każdy program, którego się używa do pracy dzień w dzień, ma swoje kruczki i zakamarki, które nie są tak oczywiste. To drobne rzeczy, które warto wiedzieć i które z pewnością zaoszczędzą mnóstwo czasu i nerwów zwłaszcza początkującym administratorom.
Tylko bez paniki!
WordPress jest naprawdę super prosty. Z naszej strony staramy się o to, aby maksymalnie uprościć wygląd i ilość dostępnych opcji, które znajdują się na tak zwanym zapleczu. Nie musisz znać się na programowaniu, aby móc dodawać i edytować treść na swojej stronie, dobrze jest jednak mieć podstawową wiedzę na poziomie obsługi Worda. I, pomimo że w mojej opinii znalezienie człowieka, który w pełni posiadł biegłość w obsłudze Worda, jest mniej więcej tak niemożliwe, jak odmówienie sobie pączka w tłusty czwartek, to jednak podstawowa jego znajomość (znajomość Worda nie pączka) bardzo się przydaje.
Dla kogo jest ten tekst.
Jeśli jesteś jednym z naszych klientów i dostałeś linka do tego posta to tak, ten tekst jest dla Ciebie :-) Będziemy sprawdzać Twoją znajomość tekstu przy najbliższej rozmowie telefonicznej ;-) Jeśli trafiłeś tu z Google, to z pewnością znajdziesz kilka interesujących wskazówek, musisz jednak wiedzieć, że my dostosujemy WordPress do potrzeb naszych klientów, więc mogą znaleźć się tu wskazówki, do rzeczy których nie ma „w standardowym” wyposażeniu WordPress.
Do dzieła!
Strona www i kokpit
Wyobraź sobie, że Twoja strona internetowa to witryna sklepowa, którą komponujesz zależnie od pory roku i aktualnego asortymentu. Wszystkie potrzebne rzeczy do wstawienia na witrynę, trzymasz na zapleczu, Kokpit to właśnie twoje zaplecze.
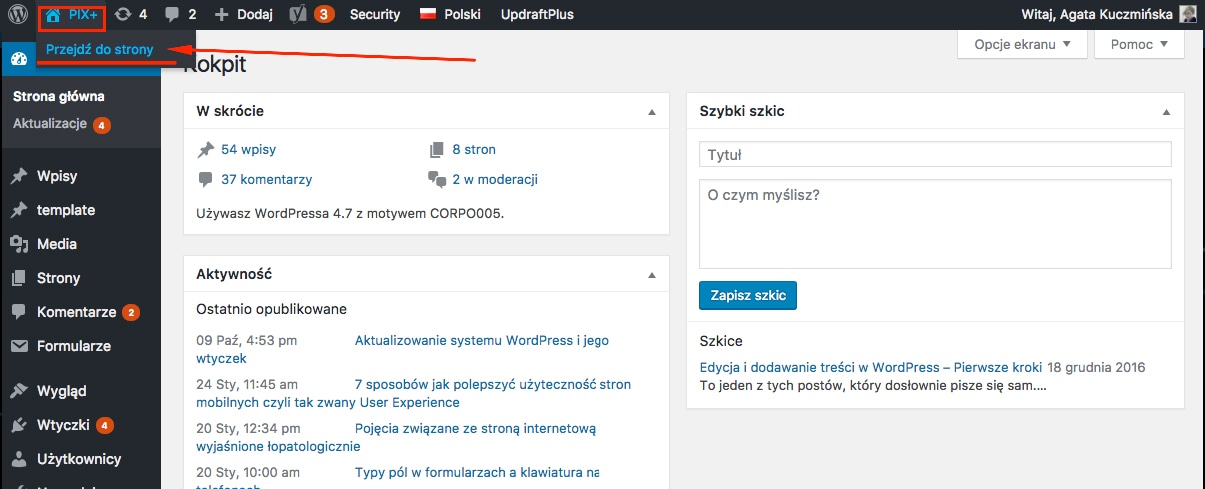
Po zalogowaniu do systemu, z podglądu strony do kokpitu możesz przejść klikając w nazwę swojej strony i wybierając „Kokpit”
Z kokpitu możesz przejść do widoku swojej strony klikając przycisk „przejdź do strony”
Strony i wpisy
Zacznijmy od wyjaśnienia czym różni się strona od wpisu. Strona to pojedyncza podstrona, która istnieje niezależnie. Może być stroną główną (nadrzędną) lub podstroną, jednak zawsze jest niezależna. Każda ze stron może mieć swój indywidualny wygląd i układ.
Wpis natomiast jest częścią większej całości i ma z góry narzucony układ, który najczęściej składa się z tytułu, daty dodania, i treści. Wpisem będą posty na blogu, pojedyncze aktualności lub wszelkiego rodzaju treści, które zawsze mają ten sam układ i trafiają do jednego wora z innymi tego samego typu treściami.
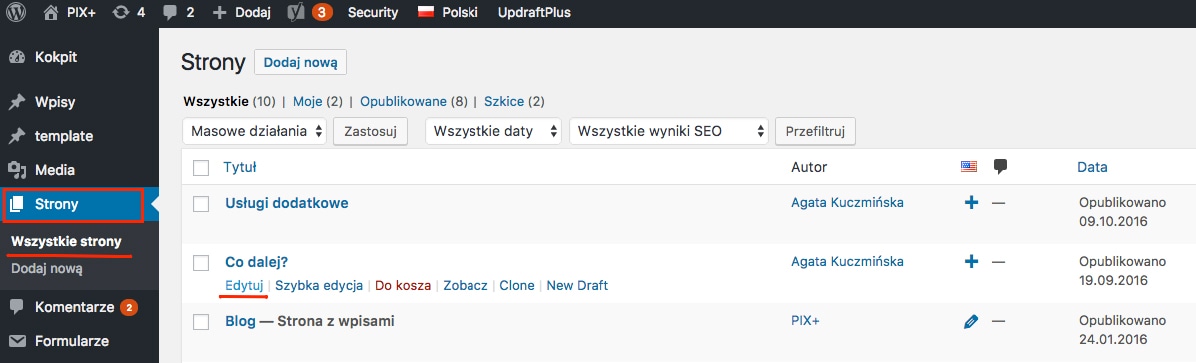
Strony edytujesz tak:
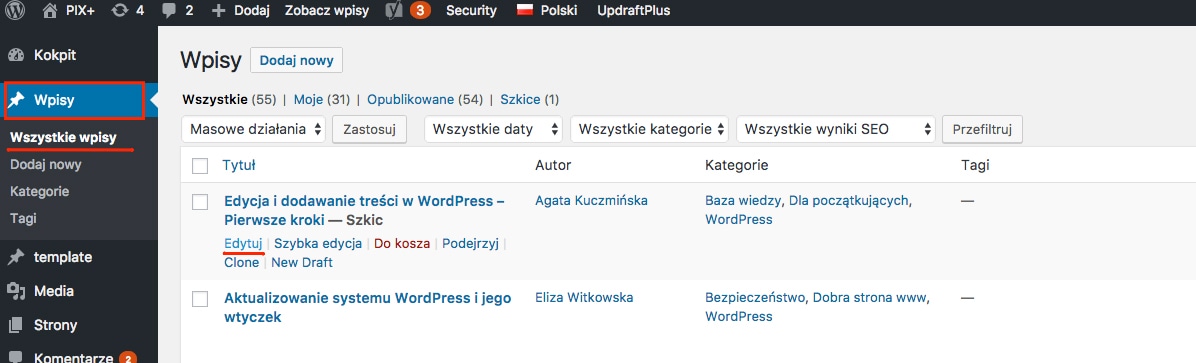
a wpisy tak:
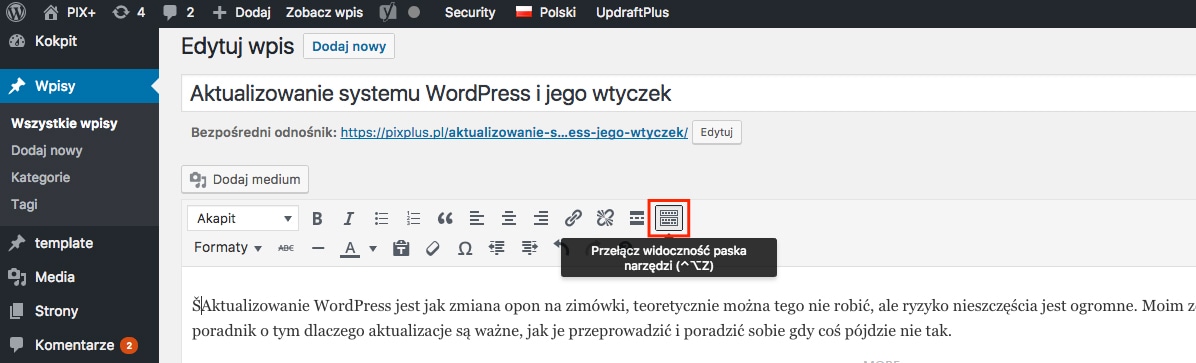
Więcej opcji edycji
Kiedy po raz pierwszy logujesz się do systemu, często w oknie edycji tekstu masz mniej opcji. Wciśnięcie tej ikonki pozwoli ci na dostęp do pełnych możliwości edytora.
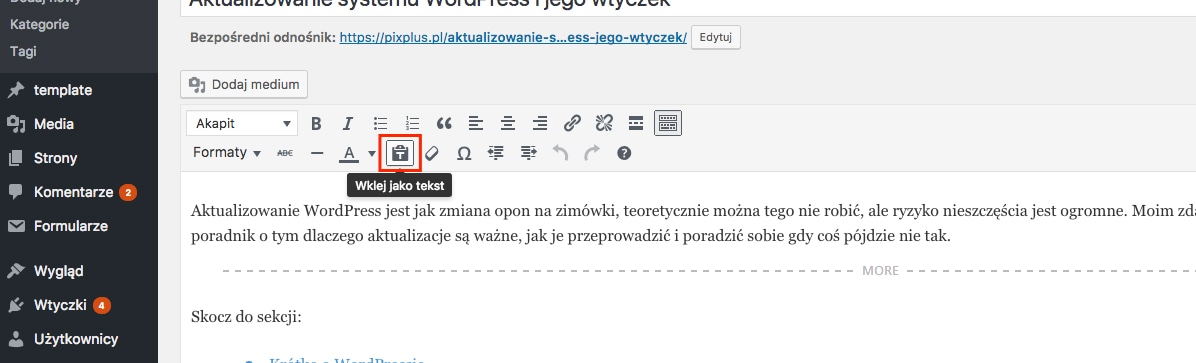
Kopiuj wklej
Kluczem dobrze wyglądającej i działającej strony jest spójność. W naszych projektach wyznajemy zasadę: „mniej znaczy więcej”. Aby uniknąć bałaganu, przygotowujemy paletę styli, którą można się posługiwać przy redagowaniu tekstów na stronie. Są tam style wyróżnień i komentarzy, różne rodzaje nagłówków lub styl przycisku. Wszystko po to, aby treść na stronie była jasna, czytelna, użyteczna i wyglądała spójnie na każdej z podstron. Sprawa komplikuje się, jeśli edytując treść strony wklejamy tekst, który został już wcześniej sformatowany np. Nadany inny krój i kolor czcionki w Word. Żeby uniknąć przeniesienia ustawień tekstu z innych źródeł musisz pamiętać, aby przed wklejeniem tekstu z innego źródła wcisnąć ikonę „wklej jako zwykły tekst”
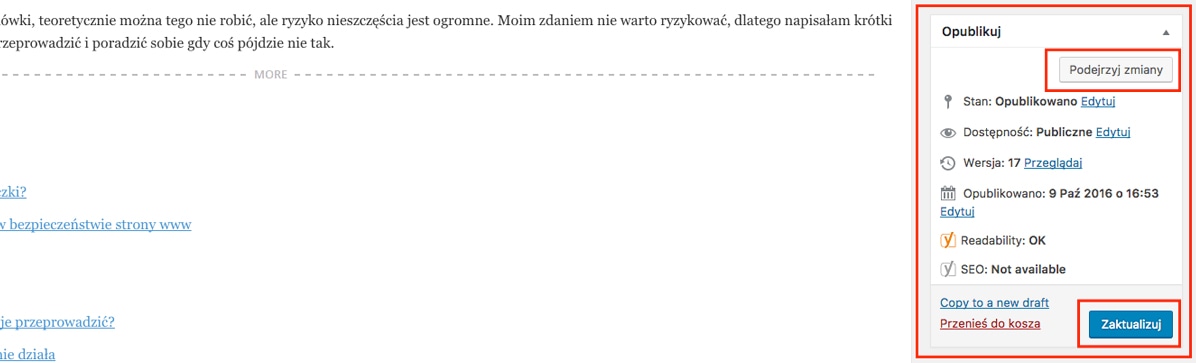
Zapisywanie i podgląd zmian.
Każdą zmianę edycji strony trzeba zapisać, w WordPress służy do tego przycisk „zaktualizuj” lub zapisz szkic. W trakcie pracy nad stroną możesz podejrzeć zmian klikając przycisk „podejrzyj zmiany” lub jeśli strona jest już opublikowana klikając na link pod tytułem.
Jeśli nie widzisz zmian
Czasami nasza przeglądarka zapisuje sobie drobne pliki, aby nie musieć ładować ich za każdym razem, jeśli otwierasz stronę, którą często odwiedzasz. Na co dzień nie ma to większego znaczenia poza tym, że pewne strony ładują się znacznie szybciej, ponieważ Twoja przeglądarka ma część ich treści zapisaną w plikach tymczasowych. Podczas edycji to może być przyczyną, dlaczego nie widzisz zmian na stronie. Dlatego, zamiast od razu bić na alarm, że coś nie działa, spróbuj najpierw parę razy odświeżyć stronę (twoją właściwą stronę, nie kokpit WordPress) lub usunąć pliki tymczasowe przeglądarki.
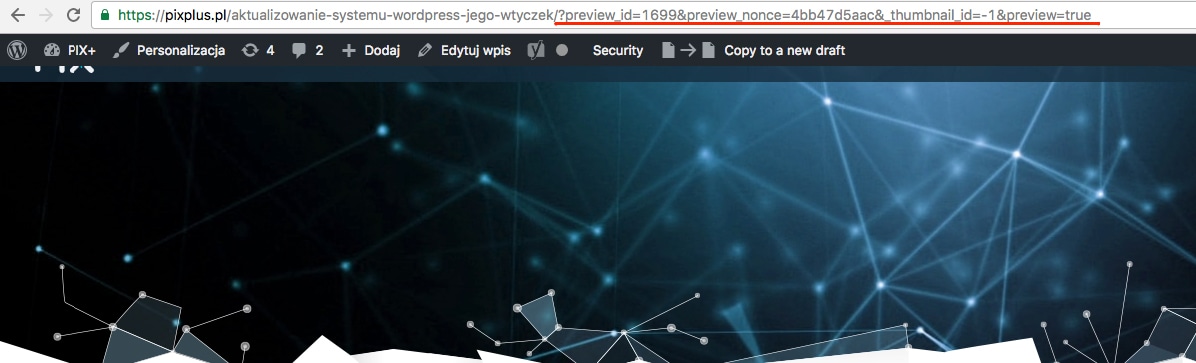
Jest jeszcze mały psikus ze strony WordPress, na którego sama nabieram się dość często. Mianowicie, najpierw klikam „podgląd zmian”, który otwiera się w nowej zakładce, potem wracam do edycji strony i zamiast ponownie kliknąć „podgląd zmian” klikam „opublikuj” i wracam do zakładki z podglądem, którą ręcznie odświeżam klikając odśwież w przeglądarce. Nie widzę zmian, ponieważ nie mam widoku na opublikowaną stronę, ale na podgląd historycznej wersji. Widać to w pasku adresu.
Dlatego, jeśli nie widzisz zmian upewnij się, że:
- Sprawdzasz dobrą stronę
- Odświeżyłeś kilkukrotnie okno przeglądarki.
Różnica pomiędzy szkicem a stroną opublikowaną
Jak sama nazwa wskazuje szkic to wersja strony, nad którą pracujesz, a która jeszcze nie jest skończona i nie nadaje się do publikacji. Szkic jest widoczny tylko dla osób zalogowanych do systemu, czyli dla Ciebie. Strona opublikowana dostępna jest da każdego, kto zna adres strony.
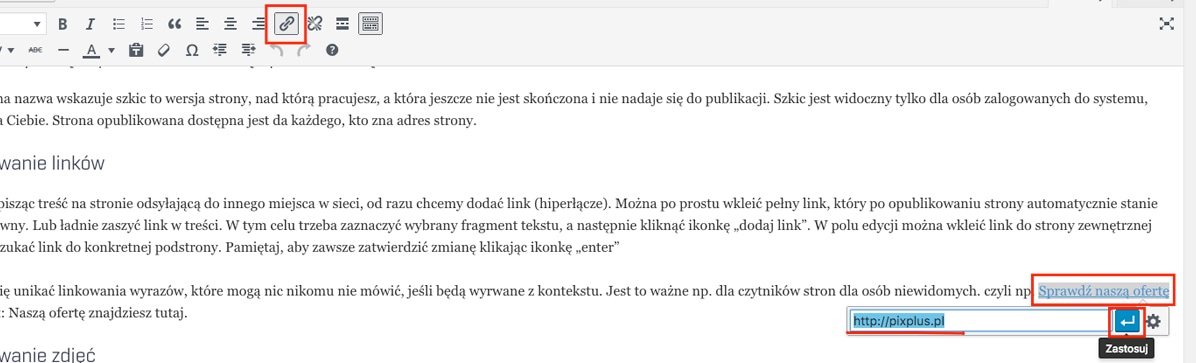
Dodawanie odnośników
Często pisząc treść na stronie odsyłającą do innego miejsca w sieci, od razu chcemy dodać odnośnik (hiperłącze). Można po prostu wkleić pełny link, który po opublikowaniu strony automatycznie stanie się aktywny. Lub ładnie zaszyć odnośnik w treści. W tym celu trzeba zaznaczyć wybrany fragment tekstu, a następnie kliknąć ikonkę „dodaj/edytuj odnośnik”. W polu edycji można wkleić link do strony zewnętrznej lub wyszukać odnośnik do konkretnej podstrony. Pamiętaj, aby zawsze zatwierdzić zmianę klikając ikonkę „enter”
Staraj się unikać linkowania wyrazów, które mogą nic nikomu nie mówić, jeśli będą wyrwane z kontekstu. Jest to ważne np. dla czytników stron dla osób niewidomych. czyli np. Sprawdź naszą ofertę zamiast: Naszą ofertę znajdziesz tutaj.
Dodawanie zdjęć
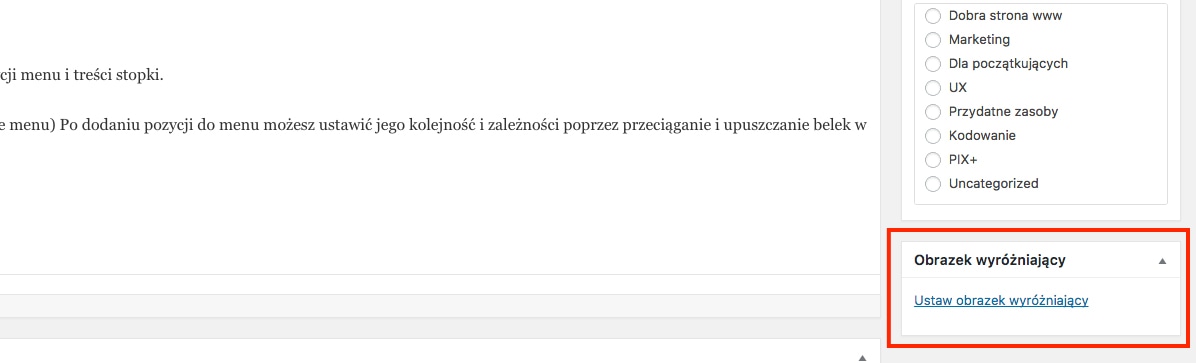
Często w naszych projektach stosujemy zdjęcie przewodnie, które pojawia się w nagłówku strony lub jako okładka wpisu. Miejsce na wgranie tych zdjęć znajdziesz po prawej stronie w pasku narzędzi. Zdjęcia z nagłówków czy okładek nie mają związku ze zdjęciami, które umieszczasz w treści poprzez przycisk „Dodaj medium”
Menu i stopka
Jeśli masz dostęp administratorski do strony, masz również możliwość edycji menu i treści stopki.
Menu edytujesz z poziomu Wygląd > Menu (upewnij się, że edytujesz dobre menu) Po dodaniu pozycji do menu możesz ustawić jego kolejność i zależności poprzez przeciąganie i upuszczanie belek w odpowiednie miejsca.
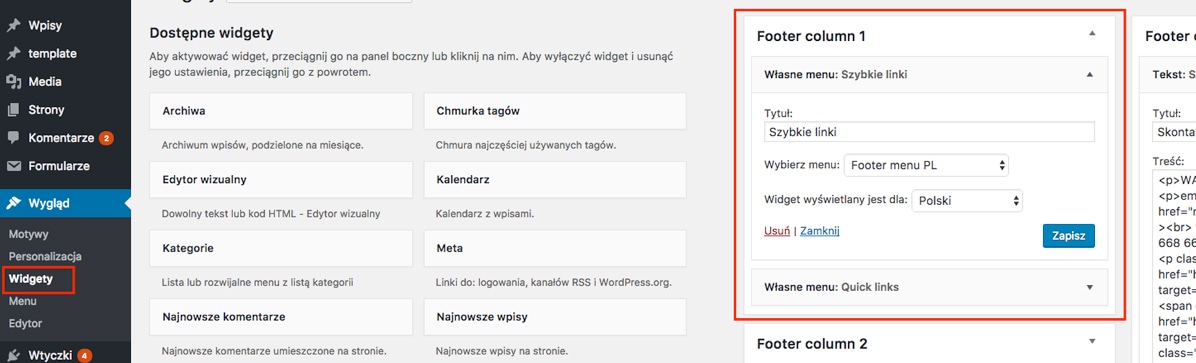
Treść stopki można edytować z poziomu Wygląd > widgety
Ufffff, to tyle, jeśli chodzi o absolutne minimum, powodzenia!
Zdjęcie nagłówka – JESHOOTS.COM na Unsplash












Dzień dobry. Mam problem z tłumaczeniem strony w wordpress’ie. Otóż, na górze strony jest flaga do tłumaczenia na angielski, po kliknięciu na nią tekst jest przełączany na wersję angielską, tłumaczenia stron robiłem sam i prawie wszystko działa, prawie dlatego, że mając w menu ‘Rodzica’, który ma pod sobą kilka elementów-podstron, kilka z nich ma opcje wyboru kto jest rodzicem, niestety nie wszystkie. W wersji polskiej wszystkie elementy mają możliwość wyboru rodzica, w wersji angielskiej już nie. Stąd problem, że przy dodaniu tłumaczenia strony na angielski, nie mogę wybrać ‘rodzica’. Od kilku godzin szukam rozwiązania na stronach wsparcia wordpress itp. bez… Czytaj więcej »
Wiem, że trochę późno, ale to co przychodzi mi do głowy, to że rodzic nie jest opublikowany i przez to nie ma opcji ustawienia/wybrania tego rodzica.
Super dziękuje, wszystko jasno i przyjemnie opisane. Czy polecacie jakiś szablon (2019) dobry pod seo i dla edukacji (chodzi o naukę programów dla architektów wnętrz)?
Dla SEO najważniejsza jest struktura strony i treść. A z takich solidnych szablonów, które są dobrze zrobione od zaplecza to GeneratePress http://aio.link/generatepress Jest on dostępny za darmo w wersji podstawowej. Premium nie jest obowiązkowy – daje po prostu więcej opcji dostosowania. Same też czasem używamy go jako startera. Do tego w tej chwili można wykorzystać ten nowy domyślny edytor WordPressa – Gutenberg dla podstron.
Bardzo pomocny wpis. Pozdrawiam.