wmode transparent nie działa w Chrome

Mam w zwyczaju od czasu do czasu wchodzić na strony, które realizowałam jakiś czas temu żeby sprawdzić czy wszystko jest ok albo jak kto woli ponapawać się dorobkiem. Wyobraźcie sobie więc moje zdziwienie, lub po mojemu „mały zawał serca” kiedy weszłam na stronę która powinna być szara i klimatyczna a była cała czarna z jakimiś szarymi kwadratami gdzieniegdzie. Jeśli ta sytuacja brzmi znajomo to czytaj dalej bo mam parę pomysłów:-)
Horror
Moją pierwszą myślą jaka przyszła mi do głowy było: Kurde! Komputer mi się spie…psuł. Tylko nie teraz, błagam, tylko nie teraz. Tak jakby istniał dobry czas na popsucie komputera ale to już inny temat. Otwieram zatem manager urządzeń a tam nic, wszystko po staremu. Więc zaczynam gorączkowo sprawdzać inne swoje strony, i tam też wszystko w porządku.
No czary! Myślę sobie, ale sprawdzam dalej, FF, IE wszystko działa.
U mnie działa
Więc zrobiłam to co zazwyczaj robię w takiej sytuacji, dopadłam do komputera mojej web developer i sprawdzam czy tam też takie czary jak u mnie, ale nie, wszystko działa. Tyle, że u developerów zawsze działa, jakieś specjalne kompy mają czy coś. ;)
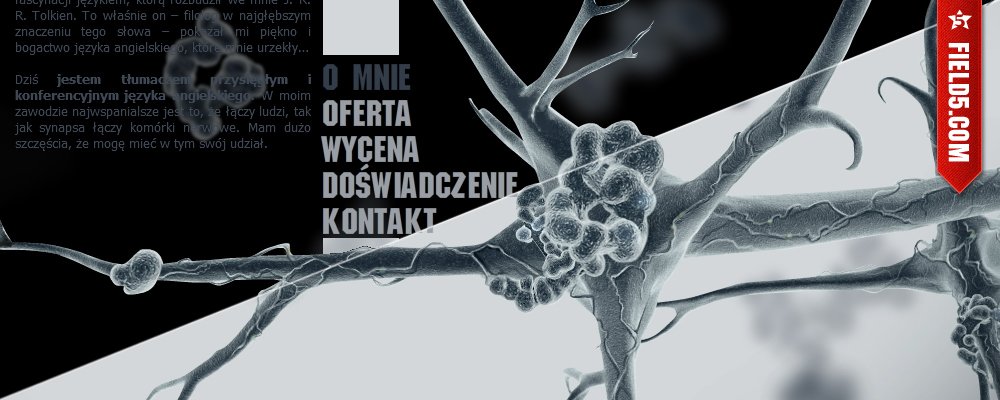
Jednak z tego co zauważyłam na wyżej wymienionym komputerze najnowsza wersja chrome’a nie została jeszcze zainstalowana (wstyd!) więc uprzejmie ją zaktualizowałam do 25.0.1364.97 m i… BAM! Pięknie zrąbana strona flashowa w całej okazałości. Powinna wyglądać tak

a wygląda tak

Wujek Google
Przyszła pora zapytać wujka Google. Szybko okazało się że nie dalej jak 4 dni temu ktoś zgłosił identyczny problem ale nie ma jeszcze odpowiedzi. Szukam dalej i jak się okazuje na stackoverflow mój problem ma już co najmniej kilkuletnią brodę i pojawia się od czasu do czasu po aktualizacji Chrome. Spróbowałam rozwiązania z wątku ale w moim przypadku nie zadziałało. Do momentu kiedy w komentarzach nie zauważyłam propozycji żeby zamiast „transparent” zastosować „opaque”
Czyli w moim przypadku:
params.wmode=”transparent”;
na
params.wmode=”opaque”;
U mnie działa! (jak by powiedziała moja web developer ;))
Dotychczasowa podróż
*Notka uaktualniająca* Dipptholomew zwrócił na to uwagę, wygląda na to że metoda zmiany transparent na opaque działa kiedy sam swf nie potrzebuje transparentnego tła a jedynie transparentne png źle się renderują.
Podsumowując niezależnie czy używacie swfobject z alternatywną treścią czy nie, zamiana transparent na opaque powinna zadziałać.
*Notka uaktualniająca 2.0
Niestety nikt do tej pory nie znalazł złotego rozwiązania. Do momentu kiedy ten błąd zostanie naprawiony przez chrome (bo podejrzewam że tu właśnie leży pies pogrzebany) musimy sobie jakoś radzić. I proponuję to opanować w miarę dobrze bo sytuacja się powtarza średnio raz w roku. Dzięki wszystkim którzy przyczynili się do powstania tej listu oraz dołączyli do dyskusji w komentarzach.
O to kilka możliwych rozwiązań:
- Zmień „transparent” na „opaque” w html’u jeśli nie potrzebujesz przeźroczystego tła we flashu
- Jeśli posiadasz przeźroczyste png w movie clipie, ustaw blending mode na „normal”
- Jeśli powyższe nie działa (metoda autorstwa Mansa)
Spróbuj zamknąć png lub tekst w movie clip a następnie zastosuj te ustawienia
Display >> Blending: Normal, Render: Cache as Bitmap, Transparent