Co oznacza Responsive Web Design

Jeśli po raz któryś z kolei słyszysz określenie responsive web design lub design responsywny, lub po prostu skrót RWD i nie masz zielonego pojęcia o czym mowa. Jednocześnie wstydzisz się przyznać, że nie wiesz i przy pierwszej nadarzającej się okazji pytasz wujka Google co to do cholery jest ten responsive web design, to ten artykuł jest dla ciebie :)
Wszystkich bardziej zaznajomionych z tematem zapraszam za kilka dni kiedy umieszczę kolejny artykuł poruszający temat RWD.
Kilka słów wyjaśnienia
Krótko i bardzo ogólnikowo mówiąc, responsive web design, zwany również płynnym designem to nic innego jak sposób projektowania stron internetowych. Termin Responsive Web Design został po raz pierwszy użyty w atykule Ethan’a Marcotte dla alistapart.com
Co jest w nim takiego niezwykłego i czy warto sobie tym zaprzątać głowę? Wyjaśnię już za chwilę, czytaj dalej:-)
Jeszcze do niedawna większość stron internetowych była projektowana z myślą o komputerach stacjonarnych i laptopach. W skrajnych przypadkach podstawowa wersja strony internetowej była wzbogacana o wersje mobilną. Wersja mobilna przeznaczona była na telefony komórkowe i najczęściej charakteryzowała się brakiem jakiejkolwiek grafiki i często też okrojoną ilością tekstu.
Wiele urządzeń jedna strona
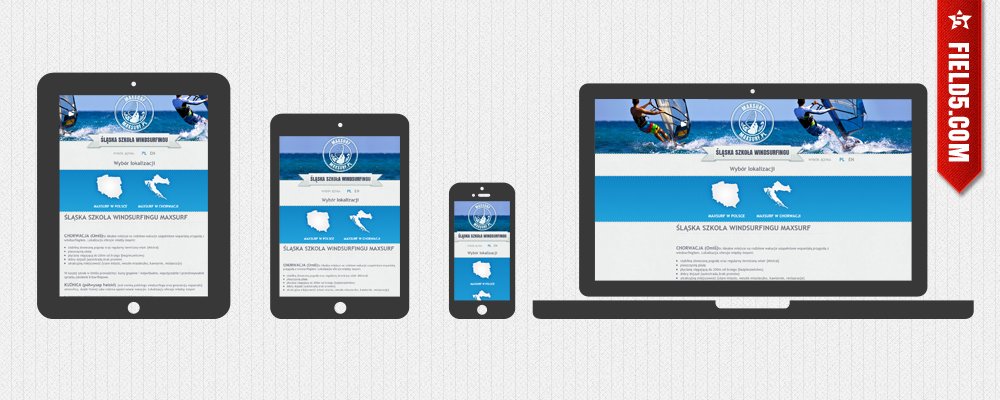
Dzisiaj spektrum urządzeń, na których możemy przeglądać strony internetowe jest ogromne. Poczynając od zwykłych telefonów komórkowych przez smartfony, tablety, laptopy, na komputerach stacjonarnych z ekranem o formacie 4:3 lub szerokokątnym kończąc. Nie sposób jest robić osobną wersję na każde z tych urządzeń, tym bardziej ze rozmiary ekranów nawet w obrębie urządzeń jednego typu różnią się ogromnie.
I tutaj właśnie do gry wchodzi responsive web design. Czyli projektowanie jednej wersji strony w taki sposób aby na każdym urządzeniu i w każdej rozdzielczości, zarówno w pionie i poziomie strona internetowa wyglądała świetnie. I żeby wygląd ten nie był jedynie dziełem przypadku ale pełnej kontroli nad projektem.
Dla kogo responsive web design
Jaki pożytek jest z ładnie zaprojektowanej strony z przepiękna grafika i zapierającymi dech animacjami jeśli zobaczyć ją w pełnej krasie będzie mógł tylko odsetek użytkowników?
Jasne, jeśli jest to strona czysto prezentacyjna i dotarcie do każdego nie jest na szczycie listy to nie ma problemu. Jednak w większości stron firmowych, gdzie dotarcie do konkretnych informacji jest kluczowe, ten problem pojawia się stosunkowo szybko.
Jeśli masz własna stronę internetowa prawdopodobnie teraz myślisz: „To mnie kompletnie nie dotyczy. Ludzie, którzy odwiedzają moją stronę internetową zazwyczaj robią to z komputerów stacjonarnych lub laptopów”. I prawdopodobnie masz rację, ale czy masz pewność, że ta sytuacja pozostanie niezmieniona w ciągu następnych dwóch lat? Zastanów się czy stać Cię na nową stronę co rok lub dwa, lub za każdym razem kiedy na rynek wychodzi nowe, modne urządzenie:)
Dlaczego ten blog nie jest w responsive web design?
Eghem…. znacie takie powiedzenie: Szewc bez butów chodzi? Taki los freelancera, jak są zlecenia to trzeba brać i nie zastanawiać się czy będzie czas na re design bloga:-) Ale jest również drugi czynnik, w moim przypadku w dalszym ciągu, liczba odwiedzających bloga z urządzeń mobilnych utrzymuje się w okolicach 1,2%. Dlaczego jest to istotne? Na to pytanie odpowiem w następnym artykule:-) Jeśli masz jakieś pytanie dotyczące RWD napisz je w komentarzach.
Uaktualnienie* – ten blog jest już w RWD :]
Krótko, tematycznie.