7 + 1 sposobów jak polepszyć użyteczność stron mobilnych czyli tak zwany User Experience

Rzeczywistość gdzie ludzie korzystają z urządzeń mobilnych w równym stopniu co z komputerów stacjonarnych do przeglądania internetu, to już nie przyszłość, a nasza teraźniejszość.
Dlatego ważne jest, aby przyjemność czy łatwość korzystania z naszej strony internetowej była tak samo dobra na urządzeniach mobilnych jak i na komputerach stacjonarnych. Przedstawiamy kilka wskazówek jak to osiągnąć.
0. Przyspiesz ładowanie się strony
Woooooolna strona zniechęca użytkowników. Wielokrotne badania potwierdzają, że użytkownicy porzucają strony, na które trzeba długo czekać. Sama to robię. Dlatego najważniejszym punktem w kontekście mobile i User Experience, jest szybka strona. Jeśli posiadasz stronę na WordPress, to zobacz też nasz poradnik Jak poprawić szybkość ładowania się strony na WordPress?
1. Zadbaj, aby strona była responsywna
W skrócie, responsywny design to taki, dzięki któremu nasza strona dobrze wyświetla się na każdym urządzeniu. Strona i jej elementy dopasowują się do rozmiaru ekranu co pomaga w wygodnym przeglądaniu informacji. A jak to dokładnie wygląda i jaka jest różnica?
Na stronie ami.responsivedesign.is możesz wprowadzić dowolny adres internetowy i zasymulować jak strona prezentuje się na różnych urządzaniach. Sprawdźmy najpierw jak to wygląda gdy nie ma responsywności.

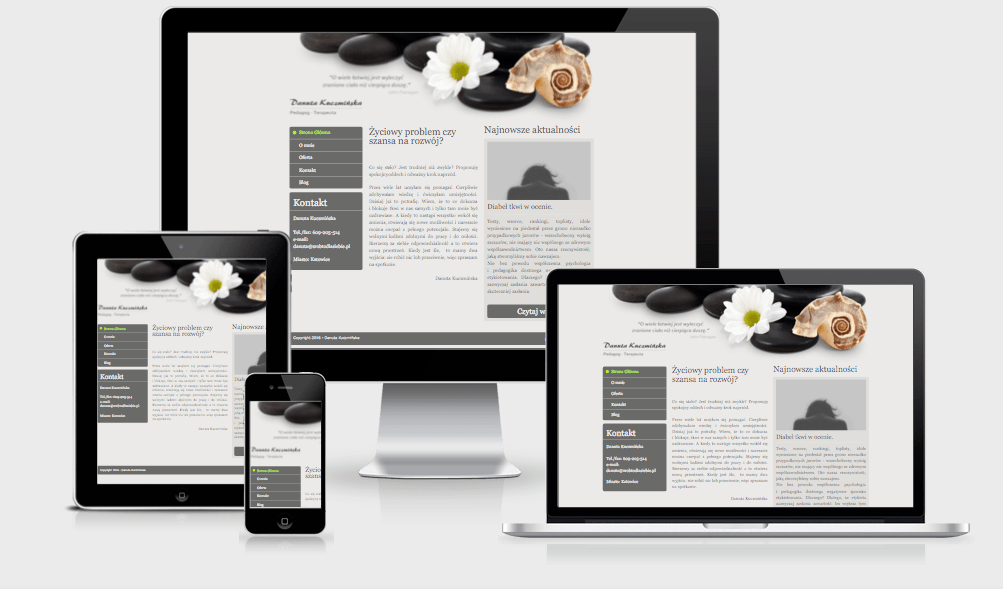
O ile na laptopie i dużym ekranie strona wygląda dobrze, to już na tablecie i telefonie widać, że treść jest ucięta po bokach, bo po prostu się nie mieści. Trzeba przesuwać lewo-prawo żeby przeglądać zawartość strony. Niektóre urządzenia mobilne wyświetlają stronę pomniejszoną, tak żeby całość zmieściła się w dostępnej przestrzeni i wtedy trzeba powiększać stronę, aby cokolwiek przeczytać bo rozmiar czcionki jest tak mały. A jak to wygląda gdy strona jest responsywna?
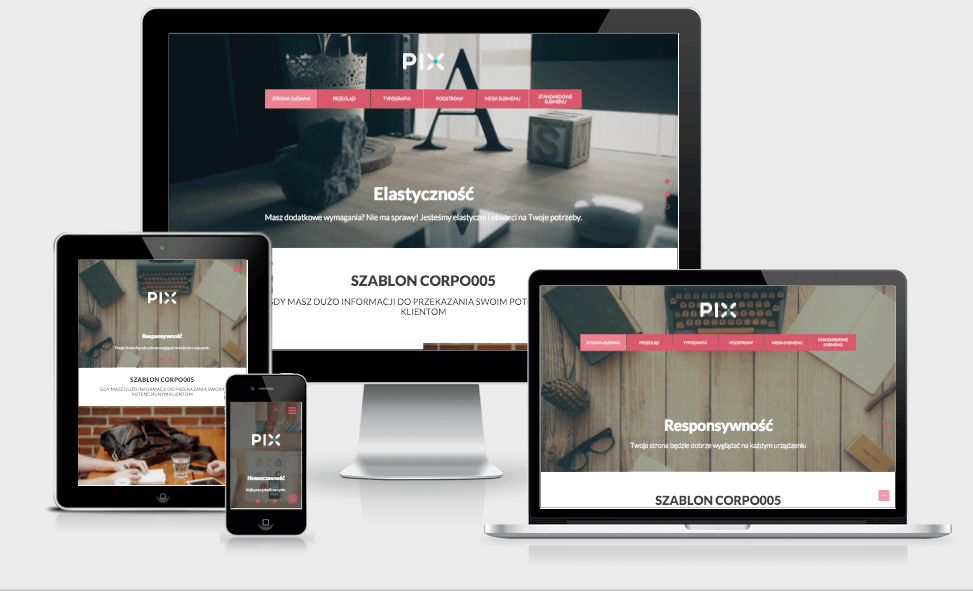
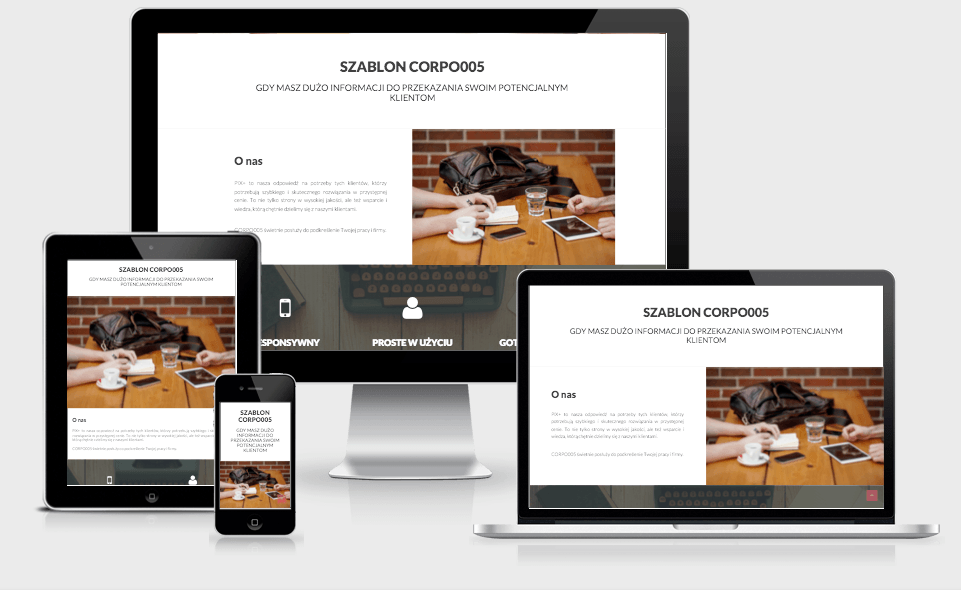
Na przykładzie naszego szablonu CORPO005 widać, że strona dopasowuje się do wielkości ekranu. Menu, które normalnie nie zmieściłoby się na telefonie jest ukryte, a tekst w dwóch kolumnach przechodzi do układu jednokolumnowego. Korzystanie z takiej strony jest dużo przyjemniejsze dla użytkownika mobilnego.
2. Palec jest większy od kursora myszki – zwiększ odstępy i przyciski
Praktycznie wszystkie urządzenia mobilne są dotykowe, co oznacza, że używamy swojego palca do poruszania się po stronie, “klikania” w linki i inne przyciski. Mniejszy ekran nie oznacza, że skoro mamy mniej miejsca to należy wszystko pomniejszyć. Wręcz przeciwnie, pewne elementy strony trzeba powiększyć tak żeby można było w wygodny sposób nacisnąć jakiś link bez ryzyka, że klikniemy w coś innego przez przypadek.
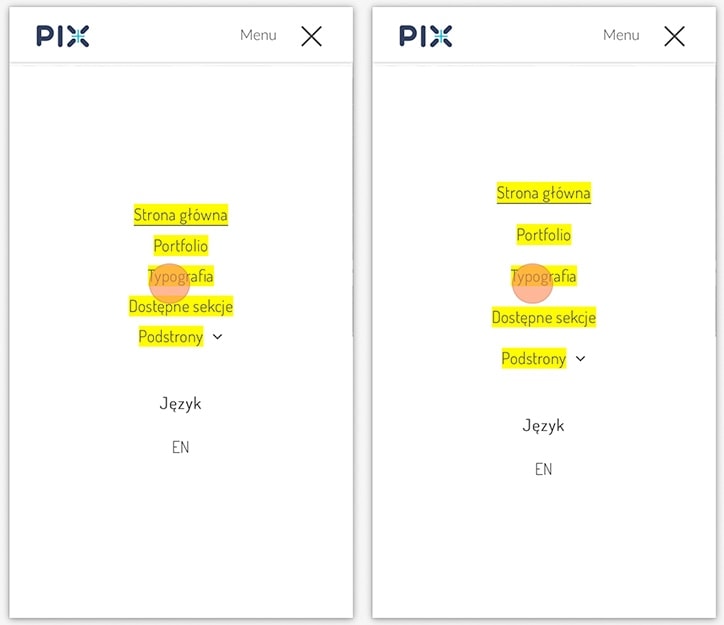
Weźmy dla przykładu listę podstron w menu. Gdy odstęp pomiędzy elementami będzie zbyt mały, istnieje ryzyko, że wciśniemy dwa linki jednocześnie i wtedy los decyduje o tym gdzie przejdziemy, a nie my. Nasze paluchy mają znacznie większą przestrzeń która zostanie aktywowana po naciśnięciu na ekran niż kursor myszki. Poniżej na żółto zaznaczona została strefa “klikalna” dla linków, a na różowo (łososiowo jeśli ktoś woli) w przybliżeniu wielkość naszego palca.

Widać wyraźnie, że gdy odstęp pomiędzy elementami jest większy, to ryzyko kliknięcia kilku przycisków naraz jest znacznie mniejsze. Bardzo frustrujące jest gdy strona/aplikacja mobilna robi coś czego nie chcieliśmy tylko dlatego, że przyciski są za małe i zbyt blisko siebie.
3. Umieść ważne informacje u góry
Użytkownicy mobilni najczęściej wchodzą na naszą stronę w biegu, bo potrzebują informacji już i teraz. Chcą dowiedzieć się czy już/jeszcze jesteśmy otwarci. Chcą do nas zadzwonić lub dowiedzieć się jak do nas dojechać. Tak więc na przykład:
- numer telefonu
- godziny otwarcia
- w okresie świąt/dni wolnych dodatkowa i jasna informacja w jakich godzinach jesteśmy otwarci
- wskazówki dojazdu
są informacjami istotnymi dla użytkownika i powinny być dostępne od razu po wejściu na stronę.
4. Podlinkuj numer telefonu
Niektóre systemy na urządzeniach mobilnych starają się być inteligentne i analizują zawartość strony i same podlinkowują ciąg cyfr jeśli uznają, że to może być numer telefonu. Stąd czasem na telefonie może się zdarzyć, że czyjś numer NIP pokazuje się jako link który otwiera opcję dzwonienia po kliknięciu ;o) Nie zmienia to faktu, że nie wszystkie telefony posiadają taką opcję, a niektóre błędnie zinterpretują co jest, a co nie jest numerem telefonu (jak z tym NIPem). Dlatego też po prostu podlinkuj telefon dodając tel: na początku, aby sprawić żeby numer telefonu był klikalny. O tak:
<a href=”tel:+48669668667″>669 – 668 – 667</a>
To jest ogromne ułatwienie gdy jednym dotknięciem ekranu można zadzwonić, zamiast prób kopiowania numeru i wklejania w to miejsce z wybieraniem numeru. Ważne jest tylko żeby sam link numer telefonu zawierał prefiks kraju i był bez spacji czy myślników. To co wyświetla się użytkownikowi może być w bardziej przyjaznej i czytelnej formie, jak choćby “Zadzwoń teraz”.
5. Dodaj link ze wskazówkami dojazdu
Jak już wcześniej wspomniałam jedną z istotnych informacji dla użytkowników mobilnych są wskazówki dojazdu. Już samo umieszczenie informacji/mapki jest ogromnym ułatwieniem, ale można zrobić coś więcej. Bardzo wielu użytkowników posiada zainstalowaną aplikację Google Maps na telefonie. Jeśli dodamy link do Google Maps z ustawionym punktem docelowym, to na większości telefonów po kliknięciu otworzy się aplikacja z już ustawionym punktem dojazdu. Jak to zrobić? Przygotowaliśmy poradnik gdzie krok po kroku opisane jest jak dodać link ze wskazówkami dojazdu.
6. Użyj odpowiednich typów pól w formularzu
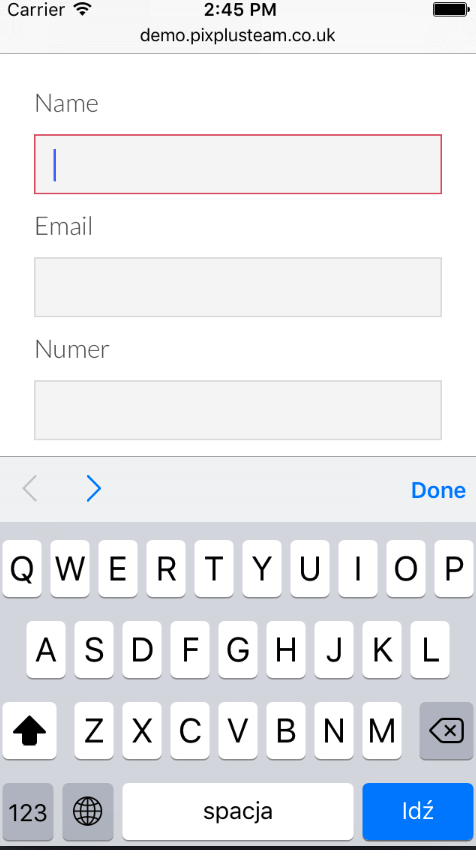
Na urządzeniach mobilnych klawiatura wygląda trochę inaczej niż na naszych komputerach stacjonarnych. Gdy mamy formularz kontaktowy możemy niejako manipulować jaki układ klawiatury domyślnie się pojawi. To bardzo usprawnia wypełnianie formularzy, które już i tak nie należą do najwygodniejszych. Dlatego też warto dobierać typ pola do wartości jaką chcemy uzyskać od użytkownika. Dla przykładu standardowy układ klawiatury dla pola tekstowego wygląda jak poniżej:

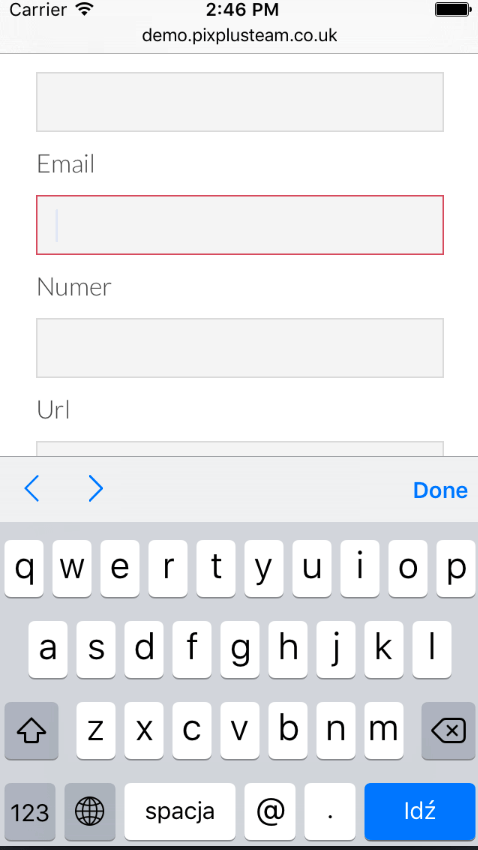
Nic szczególnego tu nie ma. Normalne litery i opcja do przełączenia się na cyfry. A co się stanie gdy damy typ pola “email”?

Wygląda jakby nic się nie zmieniło, ale pole typu email powoduje, że koło spacji pojawiły się dwa dodatkowe przyciski: małpa oraz kropka. Niby nic, ale to są te dodatkowe specjalne znaki, które wciskamy wprowadzając adres email. Wyciągnięcie ich do tego pierwszego ekranu usprawnia wprowadzanie adresu email na telefonie.
Jeśli ciekawi Cię jak zmienia się klawiatura dla pozostałych typów pól przeczytaj temat “Typy pól w formularzach a klawiatura na telefonach“.
7. Ukryj większość latających i przyklejonych elementów
Musimy pamiętać o tym, że ekrany urządzeń mobilnych są mocno ograniczone. Pozostawienie przyklejonego menu u góry strony to dobry pomysł (o ile jest to nie wysoki pasek). Jednak czy koniecznie te wszystkie linki do serwisów społecznościowych i inne okienka muszą być widoczne w każdym momencie i “stać w miejscu” wraz z przesuwaniem strony w dół?
Bardzo często spotykamy się z różnymi paskami po bokach typu “oceń nas”, “śledź nas na facebooku”, “mamy certyfikat”, “używamy cookies”, gdzie po najechaniu rozwija się cały blok z pozostałymi informacjami. Jest to całkowicie zbędne na telefonie, niepotrzebnie zajmuje miejsce i utrudnia poruszanie się po stronie.
Tego typu dodatki najlepiej odkleić albo po prostu nie pokazywać na urządzeniach mobilnych.
Podsumowanie
Mamy zawsze mało czasu, wszędzie gdzieś pędzimy i tak samo mają nasi użytkownicy. Dlatego też, łatwy dostęp do kluczowych informacji, wszelkie udogodnienia i ułatwienia to są te rzeczy, które pozytywnie wpływają na wizerunek firmy. W tej chwili to obsługą klienta zyskuje się lojalnych klientów. Zadbajmy więc również o ich wygodę na urządzeniach mobilnych.
Zdjęcie w nagłówku – Oliur Rahman na Unsplash